Steve Souders, performance architect at Yahoo, announced today the public release of YSlow.
What's YSlow?
It's an extension to Firebug (yes, correct, Firebug, not Firefox) that helps with performance optimization efforts. It scores your page on the scale A to F, based on compliance with Yahoo's performance rules. It's a tool that has been used internally at Yahoo and is now released to the world.
The score
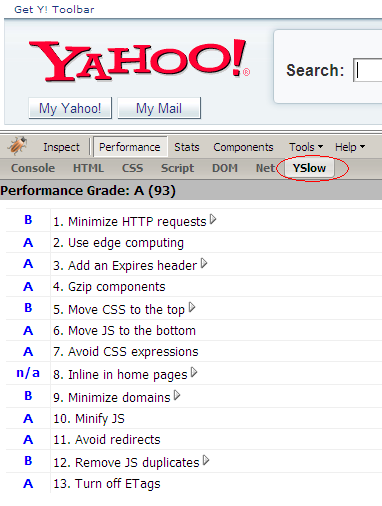
Here's how YSlow scores Yahoo's homepage, gives it an A with 93 points out of 100

You can see on the screenshot how YSlow is just another panel within Firebug, and when you select the panel it gives you a few features. The main one is Performance (shown on the screenshot).
You get a list of 13 things YSlow has evaluated (they are based on the performance rule) and if you don't get an A, there is an arrow that gives you more explanations why. Every one of the 13 items on the list is linked to online documentation of the rule so you can figure out right then what could be improved.
Other features
Besides Performance, there's also the Stats tab which gives you comparison of how your page size for visitors coming with an empty cache vs the ones that have previously visited the page.

The other tab is Components which lists every component on the page along with some information, relevant to performance, such as if the component as gzipped, what was the ETag if any, component size and expiration date.

In the tools section you'll find a nice surprise - integration with the JSLint tool, the unforgiving JavaScript verifier by Douglas Crockford.
The score (revisited)
OK, I'm sure you'll find the tool invaluable, but you may frown upon the score. Well, the scoring system is made so that it suits Yahoo's purposes, but you can modify it so that it fits your specific needs. In order to customize the points system you can go about:config in Firebug and search for yslow. There you can specify points for the score. In addition to that you can find the file called yslowcontext.js in your Firefox extensions folder (should be somewhere in Documents and Settings/Application Data/Mozilla/extensions/steve@yahoo/, path abbreviated), if you can't find it, just search for it. In this file, there is an array that defines the weight of each of the 13 rules in the overall score, so you can tweak that as well. To find the array, search for lintweights
Have fun!
And happy performance tunning!
Links
- YSlow
- YSlow on Mozilla Add-ons
- Performance rules
- Performance research articles by Tenni
- ... and my own phpBB optimization effort
Comments? Find me on BlueSky, Mastodon, LinkedIn, Threads, Twitter




