UPDATE: Ryan Grove has a better script to display the JSLint results. So basically follow the instructions here until you get to Step 2, point 5 (where you write the command to run JSLint). Then head over to Ryan's blog post to get the better script.
JSLint is an indispensable tool if you're serious about your JavaScript code quality. You can run it online for curiosity but for real development it has to be part of your coding environment and just a click/keystroke away.
While on PC I integrated JSLint with my text editor of choice - TextPad - and shared here. Now, ladies and gentlemen...[drum roll] I give you...[bzfghgang!] JSLint on the Mac!
Prerequisite: get Rhino running on your OSX
Don't worry, it's pretty straightforward, described here
Step 1: get JSLint
The Rhino version of JSLint is here. It's just one JS file. Find an appropriate place to copy it, I think ~/Library/JSLint is as good as any.
$ mkdir ~/Library/JSLint $ curl http://jslint.com/rhino/jslint.js > ~/Library/JSLint/jslint.js
Test how it works from the command line:
$ java org.mozilla.javascript.tools.shell.Main ~/Library/JSLint/jslint.js myjavascript.js
Step 2: integrate with TextMate
TextMate extensions work their magic through the so called bundles. Here's what you do.
- Select menu: Bundles / Bundle Editor / Edit Commands...
- In the list of commands, expand JavaScript
- Click the + sign found under the list, select New Command
- type the name "jslint"
- Replace the contents of the Command(s) text field with
java org.mozilla.javascript.tools.shell.Main ~/Library/JSLint/jslint.js "$TM_FILEPATH"
- In the Input: dropdown select "Entire Document", in the Output: "Show as Tool Tip" or "Show as HTML"
- In Activation, click on Key Equivalent and then select a key combination you like, for example Command + L (L for Lint)
- And this is it, refer to the screenshot below to compare with what you just did. Close the bundle editor window and you're done

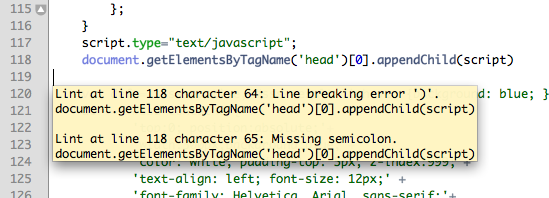
Now test your new shiny tool. Open a javascript file and press Command+L. Here's a sample output:

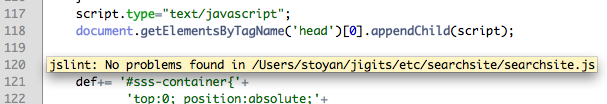
And after fixing the missing semi-colon:

Comments? Find me on BlueSky, Mastodon, LinkedIn, Threads, Twitter




