I'm sure better tools exist, but hey, quick and dirty is faster:
const total = document.documentElement.innerHTML.length;
const scripts = Array.from(document.getElementsByTagName('script')).reduce((total, e) => total += e.innerHTML.length, 0);
const styles = Array.from(document.getElementsByTagName('style')).reduce((total, e) => total += e.innerHTML.length, 0);
console.log("scripts", scripts, "styles:", styles, "html:", total - scripts - styles);
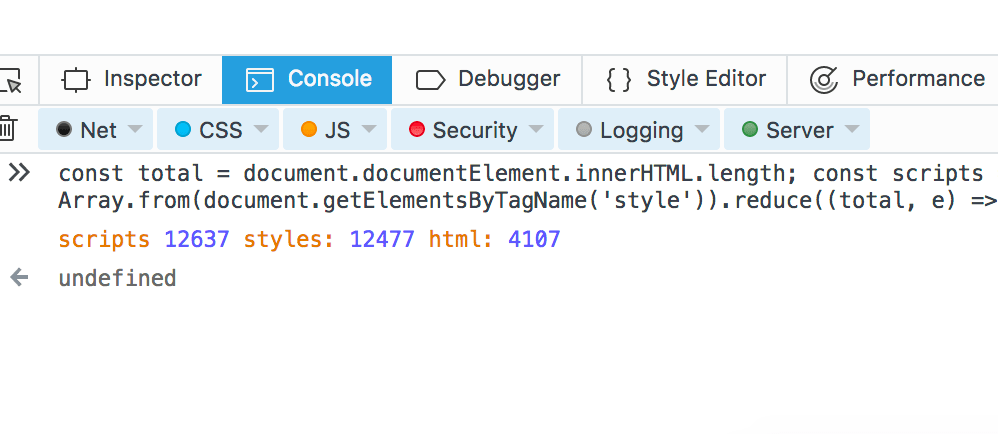
Running it quickly tells me where the wins can come from:

Comments? Find me on BlueSky, Mastodon, LinkedIn, Threads, Twitter




